Was hat sich bei Webvideo in den vergangenen zehn Jahren technisch verändert? „Kaum mehr als die Größe des Players und die Wiedergabequalität“, findet Ryan Merkley. Der operative Geschäftsführer von Mozilla sprach vor einigen Wochen in einem TED-Talk über den Stand von Webvideo – und wie man es besser machen könnte. Denn so schnell sich Webvideos im Netz auch entwickeln, sie sind in den meisten Fällen immer noch eine passive Angelegenheit. Über das bloße Anschauen hinaus geht wenig. Auf dem Mozilla Festival am Wochenende stellten Merkley und seine Kollegen deshalb eine neue Entwicklung vor, die Videos im Netz interaktiver machen soll: Den Popcorn Maker.
Das Tool ist im Rahmen von Mozillas Webmaker Projekt entstanden und basiert auf popcorn.js, einem HTML5-Framework für „Filmemacher, Journalisten und Webentwickler“, das Mozilla im vergangenen Jahr vorgestellt hat, und das bereits in Filmprojekten wie One Millionth Tower oder in Nachrichten der BBC zum Zuge kam.

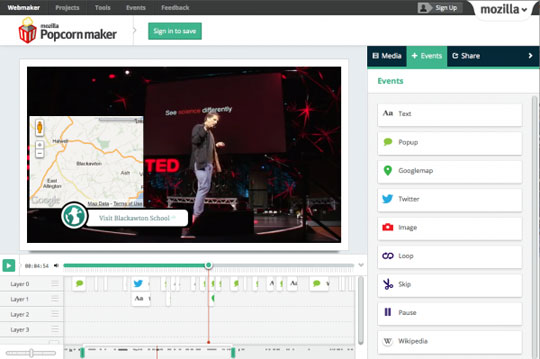
Der Popcorn Maker ist auf den ersten Blick ein Online-Videoeditor, wie es ihn bereits in zahlreichen kostenlosen und kostenpflichtigen Varianten gibt, unter anderem auch von YouTube selbst. Der Unterschied liegt darin, dass die Original-Dateien weder angefasst werden, noch überhaupt dem Nutzer gehören müssen: Der Popcorn Maker bedient sich stattdessen der Inhalte von YouTube, Vimeo oder Soundcloud, und der Nutzer legt anschließend zusätzliche Inhalte, Events genannt, darüber. Zu diesen Events gehören nun nicht nur Texte und Bilder, sondern auch interaktive Elemente wie etwa Google Maps, Twitterprofile und Wikipedia-Einträge, die wiederum direkt klickbar sind. Die Idee ist nicht neu: Sogenannte Hypervideos oder „kontextuelle Videos“, die mit aktuellen Informationen angereichert sind, gibt es schon länger.
Neu ist allenfalls die einfache Bedienung, worin auch der größte Unterschied zwischen popcorn.js und dem Popcorn Maker liegt: Der Maker verlangt keine Programmierkenntnisse. Die Bedienung läuft direkt im Browser über Drag & Drop, wobei sich einzelne Events auf die gewünschte Stelle ziehen und anschließend bearbeiten lassen, etwa die Schriftgröße, die Hintergründe oder Animationseffekte. Noch ist die Auswahl der Events auf Twitter, Wikipedia und Google Maps beschränkt, doch wie Merkley in seiner TED-Präsention zeigt, gibt es offenbar auch Pläne, Bilder von Flickr oder Wetterdaten in das Tool zu integrieren.
Gerade diese dynamischen Inhalte sind spannend. Ein Video aus einem Krisen- oder Katastrophengebiet beispielsweise könnte problemlos mit einer Karte verknüpft werden, die den genauen Ort der jetzigen Aufnahme anzeigt. Eine Twittersuche per Hashtag oder Ort oder die Einbindung aktueller Bilder und Nachrichten bietet darüberhinaus Zusatzinformationen. Aus einem klassischen Video (oder Audio) könnte damit eine fortlaufende, kontextuelle Erzählung werden, die für jeden Zuschauer anders ist – und dennoch stets aktuell, sofern das Video selbst zeitlos ist.
Und doch soll der Popcorn Maker nicht bloß Profis aus der Medienbranche ansprechen, sondern ganz allgemein die Entwicklung von webeigenen Videoformaten unterstützen. Ein nachträgliches Hinzufügen von Untertiteln, Links oder Kommentaren etwa erlaubt eine schnelle „Popcornifizierung“ von individuellen Videos, woraus sich zahlreiche Möglichkeiten für Lehrer, Hobbyfilmer oder kreative Mashup-Freunde ergeben – und man unweigerlich bei der Frage nach den Nutzungs- und Urheberrechten landet. Eine Antwort darauf hat Mozilla nicht, vermutlich verlässt man sich auf die Tatsache, dass die Originalinhalte nicht angefasst werden und im eigentlichen Sinne keine Kopie entsteht.
Ungeachtet dessen habe ich selbst ein kleines Video mit dem Popcorn Maker erstellt. Und es geht, wie könnte es auch anders sein, um die Essenz des Internets: Katzen. Und eine ganz berühmte obendrein.
Hinweis für Safari-Nutzer: Schriften werden evtl. im Video nicht angezeigt
Die Nutzung des Popcorn Makers ist kostenlos und ohne Anmeldung möglich. Zum Speichern von eigenen Projekten muss man sich mit einer E-Mail-Adresse registrieren.