
Wir haben für die digitale ZEIT und das ZEITmagazin eine komplett neue App entwickelt, weil wir davon überzeugt sind, dass ein relevanter Teil der Digital-Abonnenten ein besonderes Bedürfnis nach Schönheit, Ruhe, Tiefe und grundsätzlicher Orientierung hat. Insofern war das Ziel, ein Produkt zu entwickeln, das einen “Non-Flow-Charakter” hat, also sich bewusst als geschlossenes Ausgabenprodukt versteht.
In einer Zeit wachsender Standardisierung im Bereich von Medien-Apps wollten wir sehr bewusst einen in Gestaltung und Technologie besonderen Kontrapunkt setzen. Artikelaufmachung, Navigation und UX sind dabei die zentralen Elemente für dieses Bemühen, die ZEIT und das ZEITmagazin eben anders zu digitalisieren.
Aus diversen Studien ist abzulesen, nicht zuletzt im Reuters News Report, dass ein Teil der Nutzenden neben ihrem Nachrichtenkonsum auf der Suche nach einem alternativen Leseerlebnis ist. Wir umschreiben es gerne mit dem Begriff “Zen of Completeness”. Darin steckt der angesprochene Wunsch nach Ruhe und Schönheit, den wir mit unseren Designs anstreben. Aus demselben Grund haben wir uns auch für einen Darkmode entschieden, der es erlaubt, ZEIT und ZEITmagazin auch im Halbdunkeln oder Dunkeln zu lesen, ohne “geblendet” zu werden – und ohne zu stören.
Aber in unserem Paradigma vom “Zen of Completeness” steckt noch etwas anderes, nämlich der Wunsch, ab und zu eben wirklich “fertig” zu werden und inhaltlich “erfüllt” zu sein, ähnlich wie nach der Lektüre eines guten Buches.
In der Branche gehen verschiedene Start-ups in eine ähnliche Richtung, sie bieten eine begrenzte Auswahl an Recherchen und Geschichten, dafür versprechen sie Tiefe, Entschleunigung und Orientierung. Genannt seien hier beispielhaft das Tortoise-Projekt, die Riffreporter, letsflip, rums, krautreporter und die Letters from Amercia. Darüber hinaus war in den vergangenen zwei Jahren zu sehen, dass mehrere Dutzend Verlage in Europa ihre digitalen Editionen überarbeitet haben. Twipe, ein Dienstleister für solche Editionen, zählte fast 60 Projekte.
Daten-informierte Entscheidungen
Diese grundsätzlichen Überlegungen und Annahmen haben wir über verschiedene Umfragen und Analysen validiert. Schon vor dem Start der Entwicklung haben wir eine Leserbefragung konzipiert, an der binnen einer Woche mehr als 2.500 Leserinnen und Leser teilgenommen haben. Sie antworteten auf die Frage, wo sie die ZEIT-App am liebsten lesen, in folgender Reihenfolge und Häufigkeit: auf dem Sofa, im Bett, im Urlaub, im Garten, auf dem Weg zur Arbeit oder am Küchentisch. Ebenfalls zu diesem frühen Zeitpunkt hat das Audience-Development-Team eine umfangreiche Analyse der Ist-Nutzungsdaten über mehrere Monate hinweg vorgenommen. Ihre Daten deckten sich über weite Strecken mit den geäußerten Wünschen der Leser – und mit den Daten, die wir wenig später aus einer Community-Studie ersehen konnten, die der Verlag zu allen wesentlichen Produkten aus dem Haus erstellen ließ. Wenn wir dann während der Entwicklung an einem aus unserer Sicht kritischen Punkt anlangten, haben wir über Rapid User-Tests immer wieder ausgewählte Nutzende in den Entwicklungsprozess integriert. Gegen Ende des Prozesses wurden dann zu bestimmten Features noch einmal spezifische Leserumfragen angeschoben.
Die Ausgangslage
Die Ausgangslage ist einfach zusammengefasst. Die bisherige ZEIT-App ist nahezu zehn Jahre alt und seit mehreren Jahren kaum verändert worden. Sie war in ihren Ursprüngen vor allem auf das iPad ausgerichtet und kaum für die Smartphone-Nutzung geeignet. Zudem hatte sie inzwischen eine stark verbesserungswürdige Navigation. In den Artikeln selbst wirkte die App zwar auch nach all den Jahren noch harmonisch und elegant. Dennoch war es an der Zeit, nicht nur Design und Nutzerführung, sondern auch Code und Infrastruktur zu erneuern.
Zusammenarbeit mit den Entwicklern
Wir haben uns nach einem Strategieworkshop mit der Agentur dies.das.digital im Frühjahr 2019 dafür entschieden, das Design und den Prototypen im eigenen Haus zu entwickeln. Aus einem von der Projektleitung erarbeiteten Konzept ist dann unter der gestalterischen Führung von Artdirektor Sören Dammann und im ständigen Austausch mit der ZEIT-Artdirektorin Haika Hinze über den Sommer 2019 der Prototyp entstanden. Unterstützt wurden wir in dieser Zeitvon der Strategieberaterin Anne Levy aus Berlin, dem Frontend-Entwickler Sven Wolfermann (ebenfalls Berlin), den Informationsarchitekten von Folge3 – und, bei der Konzeption eines für uns essenziellen Design-Werkzeugs, von der waf.gmbh um Malte Müller (Hamburg).
Die Realisation unseres Designs sowie die Umsetzung des Publishingssystems für die Ausgabenproduktionen haben wir schließlich gemeinsam mit unserem erfahrenen und lang mit uns vertrauten App-Spezialisten iApps Technologies begonnen. Auf unserer Seite hat hier die Produktentwicklerin Pia Köster wirklich Maßgebliches geleistet. iApps – um Projektleiter Christian Golecki – wiederum hat sich darauf eingelassen, das eigene System so zu erweitern, dass es unseren Wünschen nach individuellen Zugriffen und Gestaltungsmöglichkeiten entsprechen konnte. Konkret hieß das, über das p4p-Red-Publishing-System flexible Zugriffsmöglichkeiten auf die Gestaltung der HTML-Templates zu ermöglichen. Hier wurde eine separate Template-Engine auf TWIG-Basis angebunden, damit über die interne Entwicklung bei ZEIT ONLINE Anpassungen an den Layouts direkt vorgenommen werden können. So ist es gelungen, der App ihre aktuelle Gestalt und vor allem Flexibilität zu geben.
(An dieser Stelle ein wirklich großes Danke an alle Beteiligten!)
Kernfeatures
Zu den uns wichtigen gestalterischen und technischen Kernfeatures der neuen App gehören:
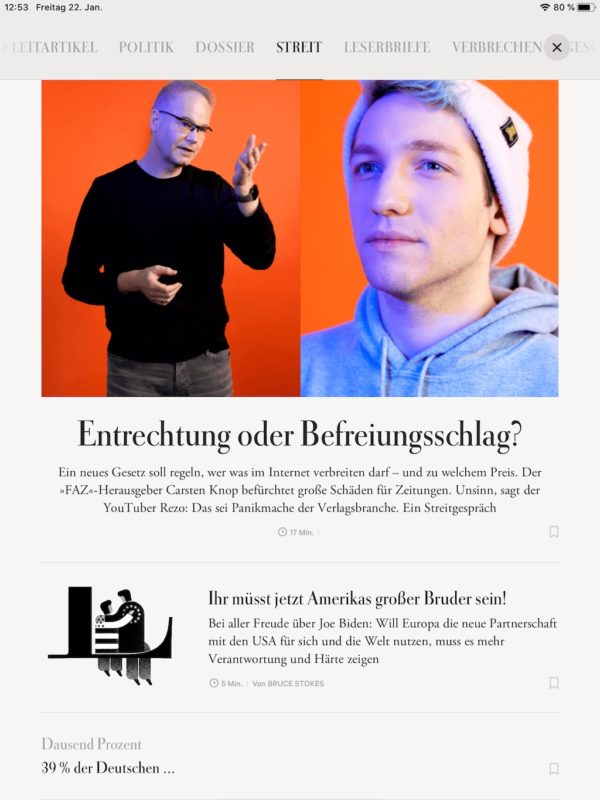
Heute-Seite: Viele Leserinnen und Leser wünschten sich, dass die digitale ZEIT stärker zu einem Begleiter durch die Woche würde, ohne ihren Ausgabencharakter aufzugeben. Dem entsprechen wir mit der neuen Heute-Seite (Screenshot), auf der wir jeden Tag mehrere Artikel und Audios aus der Ausgabe empfehlen. Bei Ereignissen von Weltrang können wir aber hier auch aktuell reagieren – und so auch Inhalte von ZEIT ONLINE zu aktuellen Nachrichtenlagen integrieren.
Navigation: Wir haben die Orientierungsfunktion gestärkt, durch eine bessere, übersichtlichere Navigation die an jeder Stelle der Ausgabe abrufbar ist.

Kinetische Identität: Wir wollten die ganze ZEIT dynamisieren. Zu dieser “kinetischen Identität” oder Immersion gehören neben Micro-Bewegungen in der App eine Betonung dessen, was wir “lebendige Fotografie” nennen. Es sind zurückhaltende Animationen, Micro-Videos und Fotoeffekte, mit denen wir die visuellen und technischen Veränderungen in der Fotografie, im Web und in den sozialen Medien aufnehmen.
Mood-Equalizer: Durch eine neuartige Erweiterung des CMS von iApps gelingt es uns, ein Standard-Layout binnen weniger Minuten zu individualisieren. Wir haben das zentrale Werkzeug dafür den “Mood-Equalizer” genannt. Durch ihn können wir die Textsäule dem Charakter der Texte gemäß gestalten – und das unter den gegebenen, zeitlich engen Produktionsbedingungen.
Wir geben Audio in der App ein stärkeres Gewicht, weil wir auch aus unseren Umfragen erkennen können, dass unsere Leserinnen und Leser sich hier mehr Möglichkeiten wünschen.
Die Weiterentwicklung
Der letzte Punkt, der hier genannt sein soll, ist der Anspruch, mehr Flexibilität als bisher zu gewinnen, die digitale ZEIT intern weiterzuentwickeln. Auch hier ist uns iApps ein exzellenter Partner gewesen. So können wir von nun an Artikel-Templates inhouse anpassen und über eine neu definierte Schnittstelle an iApps übergeben. So sinken die Hürden für eine kontinuierliche Entwicklung – und die hauseigenen Designer und Frontend-Entwickler können ihre jeweiligen Stärken ausspielen.
Fazit:
Der gesamte Entwicklungsprozess war in vielfacher Hinsicht herausfordernd und komplex. Angefangen von der übergreifenden internen Organisation des Prozesses über die Verbindung von Online-, Print-, Verlags- und Redaktionsexpertisen bis hin zu Fragen der gesamten Infrastruktur zwischen Print-, Online- und App-CMS. Aber: Wir würden es wieder genauso machen. Denn es war ein höchst befriedigender Prozess und ein wirklich Gemeinschaft stiftendes Erlebnis für Designer aus Print und Online, Redaktion und Onlineverlag, Produktentwicklung und Fotoredaktion, interne und externe Experten. In diesem Sinne sehen wir darin auch ein Beispiel dafür, wie digitale Transformation in einer Organisation vorangebracht werden kann: über ein gemeinsames Projekt. So wurde die App nicht nur ein innovatives technisches Produkt, sondern eben auch ein wichtiges kulturelles Projekt für den gesamten ZEIT-Verlag.

Die Autoren haben die Projektentwicklung gemeinsam geleitet: Götz Hamann, Redaktionsleiter Digitale Ausgaben DIE ZEIT, und Thorsten Pannen, Leiter der Produktentwicklung von ZEIT ONLINE.