
Wie überarbeitet man eine Website, die neun Millionen Besucher im Monat hat? Eine Seite, die über zwei Millionen Seiten im Google-Index hat und deren Datenbasis acht Millionen Objekte sind? Eine Seite, die – neben der eigentlichen Website – als Quelle für drei mobile Apps dient, deren CMS rund um die Uhr im Einsatz ist? Eine Website, die ein Archiv mit Texten bis ins Jahr 1946 hat und in Spitzenzeiten bis zu 40.000 Nutzer gleichzeitig?
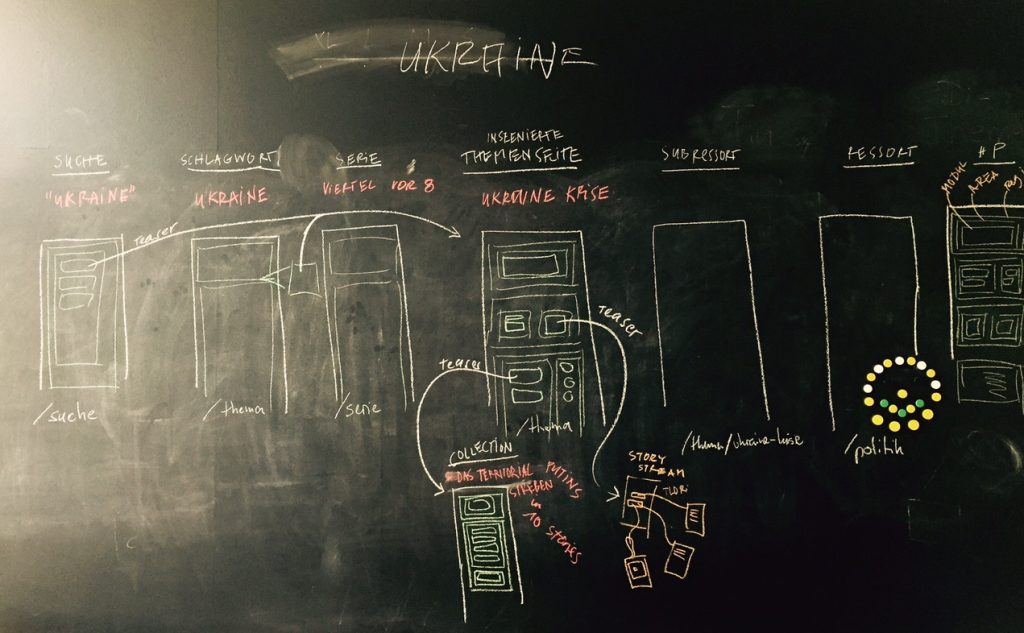
Wir haben mit mehreren Design-Thinking-Workshops begonnen, eine Produktvision entwickelt, Nutzer-Bedürfnisse identifiziert, Personas – also prototypische Nutzer – geschaffen und uns an ein erstes Design herangetastet. Schnell war klar: Wir wollten uns auf das Wesentliche konzentrieren. Also haben wir unser Artikel-Layout geändert, auf die rechte Spalte verzichtet und andere Schriftarten gewählt. Auf der Homepage wollten wir Schwerpunkte setzen und mit neuen Formaten experimentieren können.

Wie haben wir herausgefunden, dass wir das Richtige tun? Vor einem Jahr haben wir mit dem Start von ZEITmagazin ONLINE einen Teil der Prozesse, Konzepte und Technologien ausprobiert, die wir nun bei ZEIT ONLINE verwenden. Durch das Feedback auf ZEITmagazin ONLINE, aber auch durch Feedback einer sorgfältig ausgewählten Gruppe von 50 Nutzern, sind im vergangenen Jahr viele neue Ideen hinzu gekommen.
Hinter den Kulissen haben wir unseren gesamten Technologie-Stack überarbeitet. Wir haben eine neue Middleware eingeführt, das Python Framework Pyramid und einen State-of-the-Art Frontend-Stack mit Jinja-Templates, Sass und Grunt sowie unser CMS überarbeitet. Und wir haben ganz nebenbei ein Single-Sign-On für die wichtigsten Funktionen auf ZEIT ONLINE eingeführt, die Blogs und unsere Apps für Android und iOS überarbeitet, die in Kürze veröffentlicht werden.
Wir arbeiten in Scrum in einem Zwei-Wochen-Rhythmus, über drei Standorte verteilt: In unserem Newsroom in Berlin, im Büro unserer Agentur edenspiekermann und im Hamburger Pressehaus. Neben den Scrum-Terminen in Berlin gab es einen gemeinsamen Teamtag pro Woche und ansonsten Slack, Skype und Google Hangout.

Um schnell Feedback für unsere Ideen zu bekommen, haben wir unser Team zunächst geteilt. So konzentrierte sich das Discovery-Team zunächst auf die großen Linien mittels Prototypen und Userfeedback. Währenddessen arbeitete das Kern-Entwicklungsteam zunächst am Backend. Während der Entwicklung wechselten wir auf ein frontend-orientiertes, integriertes Team. So änderte sich die Teamgröße von vier Designern und Entwicklern auf bis zu zwölf, wobei Entwickler und Designer wann immer nötig teamübergreifend arbeiteten oder das Team wechselten.
Was wir gelernt haben
- Eine Beta, ein stiller Start für ein Produkt, ist immer eine gute Idee. Bereits nach dem vierten Sprint hatten wir eine einfache, aber funktionierende geschlossene Beta. Teile der Software in einem Zwei-Wochen-Rhythmus zu veröffentlichen, das war am Anfang eine Herausforderung, half uns aber, die meisten Fallen und Risiken zu entdecken. Danach haben wir die Beta für unsere 50 ausgewählten Nutzer der Fokus-Gruppe geöffnet. Im August haben wir mit der offenen Beta begonnen und bis zu fünf Prozent unserer Nutzer auf die Beta-Seite geschickt.
- Gestaltung und Entwicklung sollten immer mit echtem Inhalt geschehen. Dieser Inhalt sollte regelmäßig ausgetauscht werden. Selbst wenn man mit echtem Inhalt gestaltet, bleibt es aber idealisierter Inhalt. Selbst wenn man vom Mockup direkt zum Prototypen übergeht, bleibt dieses Problem bestehen. Unsere Lösung: Konnten die Entwickler nicht auf bestehendes Material zurückgreifen, lieferte ein eigens gegründetes Relaunch-Redaktionsteam Inhalte für die Entwickler. So entstand das erste Live-Dossier redaktionell mit Schere und Papier, bevor es im CMS und später im Frontend sichtbar war.

- Gibt es einen Edge-Case, einen Sonderfall, dann haben wir ihn sicher: Wort-Ungetüme, vielzeilige Überschriften, einen ganzen Absatz mit Metadaten vor einem Artikel: Das Design muss trotzdem funktionieren.
- Ein Webdesigner sollte programmieren können, mindestens html, css und ein wenig Javascript. Die einzige Möglichkeit, um eine schnelle Weiterentwicklung sicher zu stellen und Edge-Cases und Unschönheiten im Design loszuwerden, die man in einem agilen Entwicklungsprozess noch nicht durchdacht hat, ist trotzdem das Pairing eines Designers mit einem Entwickler.
- Man braucht Menschen, die über den Tellerrand schauen. Wenn man für eine große Nachrichtenseite arbeitet, gibt es etablierte Workflows und Abhängigkeiten, die man überwinden muss, um Neues zu schaffen.
- Das Wichtigste aber ist: dem Team vertrauen. Seine Mitglieder sind die Experten. Wären sie es nicht, würde man nicht mit ihnen arbeiten.

Man könnte über jede einzelne der genannten Technologien, jeden Prozess und jede Erkenntnis einen Blogbeitrag schreiben. Vielleicht werden wir das tun. An dieser Stelle nur noch ein riesiges Danke an alle, die den Relaunch möglich gemacht haben. Ihr wart großartig!
Marco Kaiser und Michael Schultheiß
Relaunch Team
Nico Brünjes
Nicolas Drebenstedt
Ron Drongowski
Dominik Hoppe
David Lichtenberger
Thomas Puppe
Arne Seemann
Moritz Stoltenburg
Anika Szuppa
Discovery-Team
von edenspiekermann:
Christian Hanke
Meral Hirsch
Julian Panzer
Christoph Rauscher
Peter Rudolph
CMS-Team
Sonja Schmidt
Wolfgang Schnerring
von gocept:
Florian Pilz
Blog-Team
von Palasthotel:
Benjamin Birkenhake
Edward Bock
Jana Eggebrecht
SSO und Community-Team
Thomas Baumann
Stefan Freudenberg
Tobias Kabbek
Quiz-Team
Markus Nowak
von pyfidelity:
Carsten Milling
Tom Lazar
Andreas Zeidler
Cards-Team
von edenspiekermann:
Richard Bausek
Oriol Bèdia
Louise Fuglsang
Hugo Giraudel
Marco Hamersma
Eric Schäfer
Mike Smart
Ads-Team
für die iqd:
Arne Hofhansl
Oemer Koyuncu
Erwin Senk
Tim Lohmann
Sysop
Andre Naumann
Entwicklungsredaktion
Johannes Neukamm
Alexandra Nuijen
Thomas Strothjohann
Holger Wiebe
Scrum Master and CTO
Marco Kaiser
Product Owner und Leitung Entwicklungsredaktion
Michael Schultheiß