
Seit Mittwoch mischt Google unter die Ergebnisse der mobilen Suche sogenannte Accelerated Mobile Pages (AMP). ZEIT ONLINE und eine Reihe nationaler und internationaler Onlinemedien stellen dafür ihre Artikel im neuen, für mobile Performance optimierten Format AMPHTML (⚡) zur Verfügung.
AMP sollen, wie Facebooks Instant Articles, blitzschnell laden, egal ob ein Leser sie in den Suchergebnissen bei Google, oder in der Twitter-App angeklickt hat. Falls Sie sich, wie wir, fragen, was diese Artikel schneller macht als herkömmliche Websites – hier sind sieben der wichtigsten Gründe:
1. Prefetching

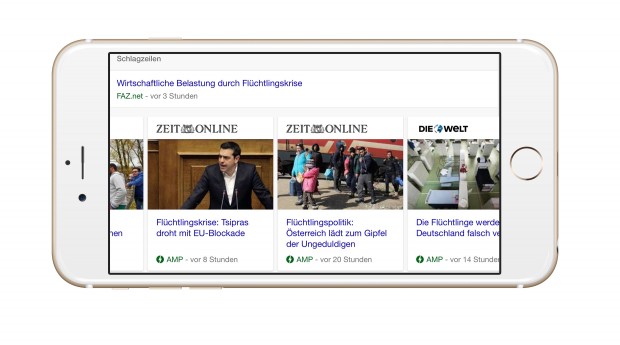
Noch während der Leser durch das AMP-Karussell in den Ergebnissen der mobilen Google-Suche scrollt, lädt der Browser Teile der Artikel, die im Karussell angeboten werden. Dass verlinkte Inhalte schon geladen werden, bevor sie geklickt wurden, ist an sich nicht neu. Aber bei AMP werden nur die Teile geladen, die nach dem Klick direkt verfügbar sein müssen: Das Gerüst der Seite und der Text. Für Bilder, Anzeigen, Videos und alles andere werden nur Platzhalter geladen.
2. Caching und AMP CDN
Auch wenn die AMP von ZEIT ONLINE auf unseren Servern liegen, bekommt der Leser sie aus Googles Content Delivery Network (CDN). Dort werden AMP inklusive aller Bilder und Scripts gecached. Das hat gleich mehrere positive Effekte auf die Ladezeit: Zum einen wird die Seite schneller geladen, wenn alle Elemente vom selben Server geladen werden können.
Zum anderen sind Googles Server – im Gegensatz zu unseren – auf der ganzen Welt verteilt. Dadurch ist die Response-Time vor allem besser, wenn ein Leser zum Beispiel in den USA auf eine AMP von ZEIT ONLINE zugreift. Das sind die üblichen Vorteile von CDN. Im Falle des AMP CDN werden die Artikel auf dem Caching-Server aber noch optimiert. Das HTML wird komprimiert, alle Javascripts werden in einem File zusammengefügt und komprimiert und die Bilder für die Screengröße des Clients optimiert.
3. Lazy Loading und priorisierte Requests
In AMP werden nur die Bilder, Anzeigen etc. geladen, die wahrscheinlich vom Nutzer gesehen werden. Wenn er anfängt, eine AMP zu lesen, wird von oben nach unten und priorisiert weiterer Content nachgeladen – lazy, also erst, wenn’s sein muss. Als erstes wird das Dokument aufgebaut, die Schrift geladen und der Text „geschrieben“. Dann werden nach und nach die Platzhalter für Bilder, Werbung, Videos etc. durch die geladenen Elemente ersetzt. Individuelle Schriften sind ein interessanter Punkt. Üblicherweise kommt die verhältnismäßig große Schriftdatei nämlich nach den Styles, die bei AMP inline stehen. Bei AMP ist die Schrift entsprechend die erste große Datei, die geladen wird. Das beschleunigt den Seitenaufbau wiederum.
4. Asynchrones und eingeschränktes Javascript
Javascript ist essentiell, wenn wir Infografiken, Kartengeschichten, Bildergalerien oder andere interaktive Elemente entwickeln. Je nachdem, wie der Code geschrieben ist und wie viel davon mit einem Seitenaufruf verarbeitet werden muss, kann Javascript die Seite aber ausbremsen. In AMP ist Javascript deshalb nur sehr eingeschränkt nutzbar.
Javascript ist nur innerhalb sogenannter AMP-Extensions und in amp-iframes zugelassen. In beiden Umfeldern werden die Scripts asynchron ausgeführt. Das heißt zum Beispiel, dass die interaktiven Elemente einer Bildergalerie, amp-carousel, erst dann geladen werden, wenn der Rest der Seite schon geladen ist und, dass kein Script auf ein anderes wartet.
Die Idee der Extensions gab es schon vor AMP und auch vor Facebooks Instant Articles. Frameworks wie Polymere definieren Standardelemente (Custom- oder Web-Components) wie interaktive Karten, Bildergalerien etc., die dann mit neuen HTML Tags wie <google-map> in Seiten eingebunden werden können. Die Idee war, diese Standardkomponenten in Browser und Betriebssysteme zu integrieren, sodass der Nutzer nur noch die Inhalte, aber nicht mehr die Scripts für die Komponenten selbst laden muss.
5. Inline Stylesheets
Stylesheets neigen dazu, auszufransen. Für jedes Element kommen ein paar Zeilen dazu und irgendwann sind die Stylesheets groß und bremsen die Seite aus. In AMP müssen alle Style-Informationen direkt in die Seite geschrieben werden. Das CSS darf nicht größer als 50 Kilobyte sein und bestimmte CSS-Features wie filter, moz-binding, universelle Selektoren, die die Performance beeinträchtigen, sind in AMP nicht verwendbar.
6. Prerendering minimiert die Paint-Zeit
Sie kennen das nervige Phänomen, wenn Sie angefangen haben zu lesen und der Inhalt der Seite sich verschiebt. In der Regel passiert es, wenn Bilder oder andere Elemente erst fertig geladen werden, nachdem Sie zu lesen begonnen haben. Der Effekt ist nicht nur nervig. Er bedeutet auch, dass der Browser die Dimensionen der Seite noch einmal neu berechnen musste, was Zeit und Rechenleistung kostet. In AMP wird das verhindert, indem jedes Element feste Dimensionen haben muss. Anstatt zu sagen „hier kommt gleich eine Anzeige hin“, sagt der Entwickler in AMP „hier kommt gleich eine Anzeige hin, die X Pixel hoch und Y Pixel breit ist“. Darüber, wie die Neuberechnung des DOMs den Seitenaufbau ausbremst, hat Paul Lewis einen lesenswerten Post geschrieben.
Feste Dimensionen klingt erst mal falsch in der Ära responsiven Webdesigns. Tatsächlich gibt der Entwickler mit width und height im amp-img-Tag mit dem Attribut responsive aber nur das Seitenverhältnis des Bildes an.
7. Universelle Analytics-API
Google hat naturgemäß nichts gegen Nutzungsanalysen, weiß aber auch um die schweren Tracking-Scripts der verschiedenen Anbieter und den Trend, gleich mehrere Analysetools auf derselben Seite einzubinden. Deshalb bietet das AMP-Projekt eine Tracking-API, welche die üblicherweise interessanten Daten standardisiert bereitstellt. An die Analytics-API haben große Anbieter wie Adobe Analytics, Comscore, Chartbeat, die IVW, Webtrekk und natürlich auch Google selbst mit Google Analytics angedockt.
Der Nutzer im Fokus
Eines hat Google mit der AMP-Initiative auf jeden Fall schon erreicht: Das Open Source Projekt gibt der Branche eine Reihe von Beispielen, wie Websites beschleunigt werden können. Laut Projekt-Website laden AMP durchschnittlich viermal so schnell wie die normale Webversion und verbrauchen dabei nur etwa ein Zehntel der Daten. Wenn sich die AMP-Versionen der ZEIT-ONLINE-Artikel jetzt auch noch im Ergebnis-Ranking behaupten, hat sich der Aufwand allemal gelohnt.
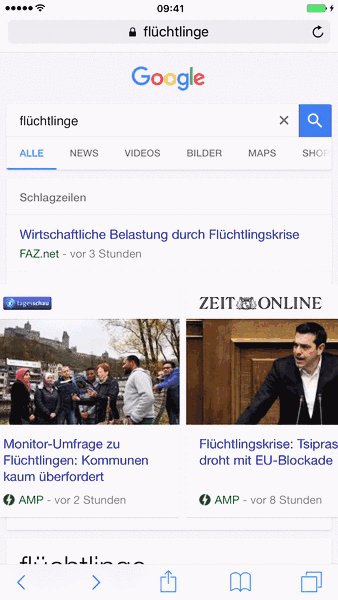
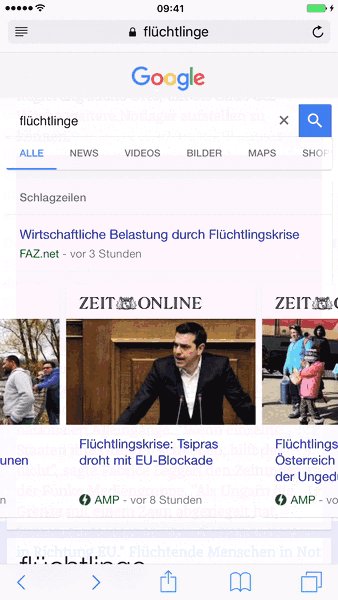
Sie finden unsere AMP, wenn Sie mit Ihrem Smartphone auf Google nach aktuellen Nachrichtenthemen wie „Flüchtlinge“ oder „Löwenzahn“ suchen. Auf iOS-Geräten erscheint das AMP-Carousel bisher (Stand Donnerstag, 25.02.2016) nur im Safari. Auf Android-Geräten nur im Chrome-Browser.
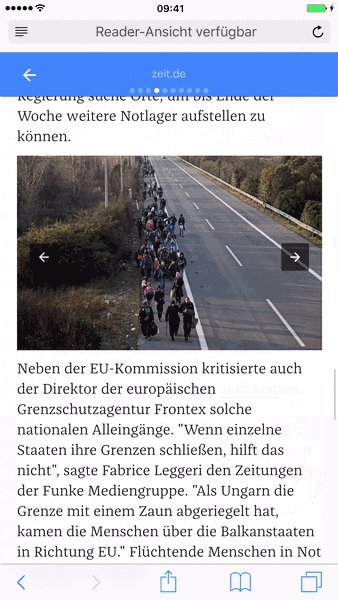
Hier Sehen Sie eine ZEIT-ONLINE-AMP zum Thema Asylpolitik.